How do you share your wireframes/mockups to general public so that they do not need to login.
There are multiple ways of sharing projects within your team members and you can grant them either a “DEVELOPER” or “VIEWER” roles when you share your projects within the Mockuptiger wireframe software.
You can check the complete details on how to create your own Groups and manage them
Scenario : You created a nice little static dashboard by dragging all the chart widgets and punch real data into the charts. Static dashboards are typically used for say Month End reporting. You get your consolidated monthly data extracts and then finally punch the numbers directly into the charts. (Please check the above link how to drag all different charts on the screen mockup page, punch the data and see the charts come alive!)
Now since you are using MockupTiger, you don’t need any additional software to build and publish your own little dashboards. Once you build a page with all the charts you want to just send a URL to the dashboard to all your executive members so that they get a “birds eye” view of the data in a nice visual format.
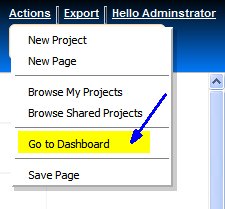
To make a Wireframe public, simply go to the Dashboard

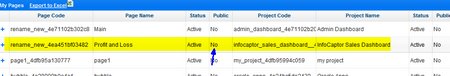
Now let us try to make the “Profit and Loss” page public
At this moment the Public flag is set to “No”.
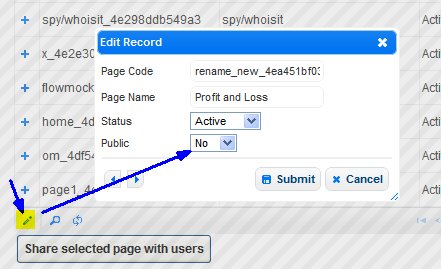
Click on that row to select it and then click on the “pencil” icon to edit the row

Now, change the public status from “No” to “Yes”
and click on “Submit”
Once it is set to Public =’Yes’ then you can forward the link to anybody and they will be able to see whatever you have on that screen mockups
But where is the URL to the screen mockup ?
When you Create Screen Mockups, there are multiple ways you can get the URL to the page.
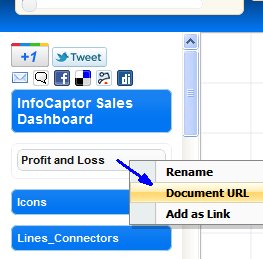
In the Editor, right click on the Page name in the left panel and select “Document URL”

And this will show you the complete URL to the UI mockup page
The url is very straight forward. Just grab the whole application URL and append a URL parameter with pa=[document code]
Also, if you go to the Page Details section of the Dashboard, then the last column is the direct link to individual mockup page
So what happens if the document is not public and you share the link to someone via email or other ways?
MockupTiger has enterprise class user management access control so your wireframe privacy is absolutely safe. The un-authorized user will simply get a “No page access message”.
But here is the usage scenario, you can always toggle the public value between Yes and No.
For e.g In lot of organizations month end dashboards are valid only for say 5 days after the fiscal month closes. So you could turn the setting to public=no and even though people have the URL they will not see anything.
Once you publish new data in the following month end, you can make it public again. Nice, isn’t it?